Pengertian Layout
Layout yakni untuk mengatur tata letak suatu komponen pada pemrograman android, diperlukan sebuah file XML. File XML tersebut digunakan untuk mengatur antarmuka aplikasi android seperti komponen teks, tombol, dan sebagainya. Untuk meletakkan komponen-komponen tersebut diperlukan sebuah cara agar komponen yang dibuat sesuai dengan keinginan dan rapi. Cara yang digunakan untuk mengatur tata letak yaitu menggunakan layout. File XML untuk membuat antarmuka tersebut diletakkan pada project_android -> res -> layout.
Jenis-Jenis Layout
A. Relative Layout
Relative Layout merupakan sebuah layout dimana posisi dari sebuah komponen dapat diatur terhadap komponen lainnya. Misalnya tombol “OK” posisinya berada dibawah “EditText”, kemudian tombol “cancel” posisinya berada di sebelah kanan tombol “OK” dan dibawah “EditText”. Intinya, saling berkaitan antara posisi satu tombol dengan yang lain...
Bagi Yang Penasaran Gimana sii Bentuk Relative Layout Yuk disimak langkah-langkahnya.......
1. Langkah Pertama Yang dilakukan Klik menu file >> New
>> New Project
2. Isi Application Name nya “Belajar_Layout” atau boleh
terserah anda. Kemudian klik Next.
3. Pada Target Android Devices
silahkan pilih untuk “Phone dan Tablet” dan untuk minimum SDK nya kita pilih
saja “IceCreamSandwich”. Kemudian klik Next.
4. Selanjutnya untuk Activity nya kita pilih saja yang “Empty
Activity”. Lalu klik Next.
5. Kemudian isi kan Activity Name nya sesuai keinginan
anda atau biarkan itu defaultnya lalu klik Finish.
6. Tunggu sejenak, jika tampilannya sudah tampil. Kamu
pilih tab “activity_main.XML” lalu pilih tab “Design”.
7. Silahkan kamu klik “Hello World!” maka akan muncul
jendela properties disebalah kiri. Kamu bisa ubah kalimat tersebut pada bagian
Text dan silahkan isi juga ID nya.
8. Untuk layout_width & layout height ada dua
pilihan, pertama “match_parent” dan yang kedua “warp_content”.
Match_parent ini
akan menyesuaikan lebar atau tinggi sesuai ukuran layout.
Wrap_content ini kita bisa mengatur lebar dan tinggi sesuai
keinginan kita.
Nah untuk textView ini anda sesuaikan saja dengan
gambar berikut.
9. Sekarang kita akan mengedit tulisan ini pada bagian
properties. Klik item yang ingin di edit lalu pilih View all Properties.
10. Silahkan anda cari yang berhubungan dengan “text”
anda bisa merubah ukuran tulisan, warna tulisan, letak tulisan, dan bnayak
lainnya di properties ini. Untuk merubah ukuran tulisan cari TextSize dan rubah
ukurannya.
11. untuk mengatur posisi tulisan cari “TextAligment”
kemudian pilih “Center” untuk rata tengah.
12. Untuk warna tulisan cari TextColor.
13. Maka akan muncul jendela baru, kamu pilih tab
“Color” lalu pilih warna tulisan yang kamu inginkan. Jika sudah klik OK.
14. Sekarang kita masukkan item “button”. Silahkan
anda pilih botton pada kolom pallete lalu drag (tarik) ke tampilan
androidnya.
15. sekarang kita edit “botton” tersebut. Select
button nya kemudian di tab properties ada Layout_width dan layout height, kamu
pilih “match_content” maka dia akan menyesuaikan lebar dan tinggi sesuai space
yang tersedia. Untuk mengganti text bisa di ganti pada kolom text.
16. Kemudian kamu klik kembali view all properties.
Kita akan mengganti warna tombol tersebut. Caranya kamu cari “backgroud” dan
kamu klik.
17. maka akan muncul jendela baru, kamu pilih tab
color dan kamu pilih warna yang kamu inginkan. Lalu klik OK.
18. Kamu juga bisa mengedit tulisan pada tombol
tersebut, silahkan cari fungsi dibwah ini.
·
TextAligment
= untuk perataan penulisan seperti rata tengah,kiri,kanan atauu justify/
·
TextColor
= untuk warna tulisan.
·
TextSize
= ukruan tulisan
· TextStyle
= jenis tulisan / gaya tulisan seperti “ times new roman, clibri dll”
tapi fontstyle disi masih terbatas. Kamu bisa mengimport jenis tulisannya jika
kamu mau.
19. Jika dirasa sudah bagus. Sekarang kita coba
running program nya. Silahkan klik tombol RUN yang warna hijau kemudian kamu pilih emulator yang
kamu miliki, lalu klik OK. disini emulator yang digunakan Genny Mostion.
20. Kemudian pilih Install and Continue.
21. Tunggu beberapa saat sampai proses gradle selesai,
jika sudah selesai maka tampilannya akan seperti ini: Taraaaaaa!!!!!!
Jadii inilah hasil dari Relative Layout, Bagi kamu yang masih Kepo dengan Keseruan layout lainnya yuk di simak yang no 2.
B. Linear Layout
Linear Layout adalah layout yang menampilkan
elemen-elemen view dengan arah linear, vertikal ataupun horizontal. Ini adalah
layout paling sederhana di Android.
Linear layout vertical ini akan menyusun komponen atau
item secara vertikal
.
1. Masih pada project yang sama. Kamu lihat di kolom
sebelah kiri pada susunan file. Pilih folder “Res >> Layout”. Klik kanan
pada Layout kemudian pilih “New >> Layout resource file”
2. Maka Kamu akan di alihkan ke suatu menu, akan muncul jendela baru. Kamu isi File name
nya “linear_layout” (untuk file name, ketetapan dari android studio untuk huruf
kecil pada awal kalimat). Lalu untuk Root element kita ganti menjadi
Linear Layout. Jika sudah klik OK.
3. Kamu bisa lihat pada component Tree nya sudah ada
LinearLayout (Vertical).
4. Komponen yang diperlukan adalah:
KOMPONEN
|
TEXT
|
ID
|
LAYOUT
|
|
WIDTH
|
HEIGHT
|
|||
TextView
|
Contoh Layout
|
Txt1
|
Match_parent
|
Wrap_content
|
EditText/PlainText
|
Username
|
EditText
|
Match_parent
|
Wrap_content
|
Button
|
LOGIN
|
Button1
|
Match_parent
|
Wrap_content
|
Button
|
CANCEL
|
Button2
|
Match_parent
|
Wrap_content
|
5. Jika sudah meletakkan semua komponen, sekarang kita
edit sedikit. Kita pilih tab “TEXT” pada bagian bawah.
6. Kemudian kamu cari EditText, kamu ganti
android:text menjadi android:hint. Android hint ini berfungsi untuk membuat
tulisan pada text akan hilang jika kita mulai mengetik pada komponen tersebut.
Atau kalian bisa lihat gambar berikut:
setelah menggnti penulisannya
setelah menggnti penulisannya
9. Satu lagi saat kamu ketikkan pada username maka tulisan
tersebut akan hilang, itulah fungsi dari hint.
b. Linear_layout ( Horizontal )
layout ini akan membuat komponen yang anda inputkan
disusun secara horizontal. Yuk kita coba buat.
1. Masih pada layout vertical tadi. Kamu cukup merubah nya menjadi
horizontal. Caranya klik “Linear_layout (vertical) kemudian pada kolom properties
kamu pilih orientationnya menjadi horizontal. Maka tampilan template kamu akan
berubah
2. Sebelum Me Run Kannya alahngkah baiknya di Designn dlu seperti tutorial yang diatas
3. jika kamu sudah merasa yakin dengan tampilanya. maka hasilnya.......... telolettttt.....
3. jika kamu sudah merasa yakin dengan tampilanya. maka hasilnya.......... telolettttt.....
Jadi Pegenalan dengan Linear Layout Vertikal Dan Horizontal Kayaknya Ngak Susah Susah Amat yaa... hehehehheheh... gimana udah Pada Bosan atau lanjuttt.....
kalau mau lanjut ayokk disimak lagi
C. Table Layout
TableLayout adalah layout yang
menampilkan elemen view berdasarkan baris dan kolom. Bagi Anda yang telah
mempelajari HTML, penggunaan TableLayout disini seperti penggunaan table di
HTML yaitu dengan tag <table> dan <tr> serta <td>
1. Masih pada project yang sama. Klik kanan pada
folder Layout >> New >> Layout resource file.
2. File name kamu isi “table_layout”. Root Element
kamu isi “TableLayout”.lalu klik OK.
3. Selanjutnya kamu masukkan komponen “TableRow”. Drag
tablerow tepat pada TableLayout. Masukkan table row sebanyak 4 buah.
4. Maka hasilnya akan seprti ini pada Component Tree:
5. kemudian edit ID table menjadi tabel1, table2,
table3 dan table4.
6. Kemudian kamu masukkan komponen berikut sesuai
dengan table nya. Bisa kamu drag.
KOMPONEN
|
TABEL
|
|
TextView
|
Table1
|
|
EditText
|
Table2
|
|
EditText
|
Table3
|
|
Button
|
Table4
|
|
Button
|
Table5
|
7. Kamu bisa lihat susunan Component Tree nya seprti
ini:
8. Jika sudah selesai dengan
desain, kita kembali edit sedikti pada bagian Text.
9. Kamu cari EditText. Dan kamu
ubah sesuai dengan Gambar berikut:
10. Setelah Itu Jalankan dengan Emulator Geny, Maka Tampilannya Yang Muncul Seperti ini....
Sedikit Lagi Kok, Kita Lanjut Lagi Yaa, Dengan Hal yang Berbeda Tentunya.....
D. Frame Layout
Frame layout adalah sebuah layout seperti bingkai.
1. Masih pada project yang sama. Kamu pilih “Layout
>> New >> layout resource file”.
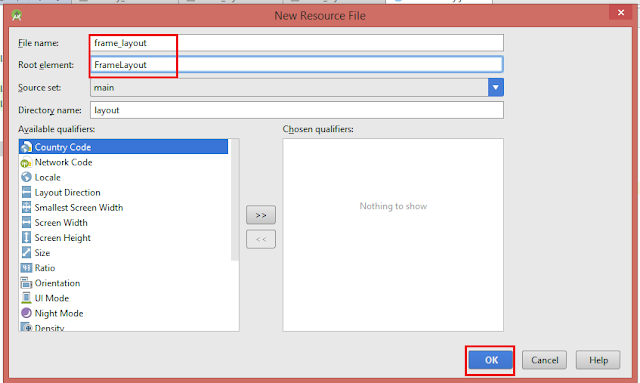
2. pada Filename isi “frame_layout” pada RootElement
isi “FrameLayout”. Lalu klik OK.
3. kemudian kamu drag TextView sebanyak 4 buah ke
dalam FrameLayout. Kemudian ubah setiap ID nya menjadi warna biar mudah
membedakannya. Komponen paling atas akan berada paling bawah di template.
4. Kemudian kamu klik Biru. Lalu kamu tarik dan atur
ukuranya. Seperti pada gambar. Kemudian klik “View all Properties”
5. Kamu cari “background”.
6. Kemudian Ganti Warna Baygroundnya Sesuai Selera dan Kebutuhan Anda. Maka Hasilnya Akan Seperti Ini.... Pada Penasarankan wkwkwkkwk
Dan Inilah Permisa Tampilan Dari Layout Frame Yang Sudah Kita Buat Gampang Juga Kan....
E. Scroll View
ScrollView digunakan untuk membuat suatu halaman bisa
di scroll. Atau seperti artikel yang panjang kebawah maka kita bisa gunakan
scrollview.
1. Masih di project yang sama. Klik “Layout >>
New >> layout resource File”.
2. untuk file name isi “scroll_view” boleh bebas,
untuk root element isi “Linear Layout”. Jika sudah klik OK.
3. Lanjut Belajar, Setelah Di Klik Ok maka Akan Muncul Halaman Baru, Dan Disini Kamu Di tuntut Untuk Menciptakan Hasili pada Component Tree Yang Seperti Gambar Dibawah Ini
4. Jika Tampilan Sudah Persis Dengan Diatas Sebelun Program dijalankan Mesti Rubah Dulu Main Activitynya...
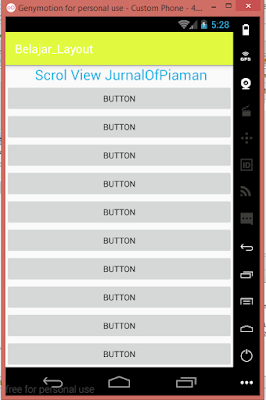
5. Sekarang Saatnya Menjalankan Program Di emulator, Maka Hasilnya Seperti Ini Pada Penarsaran Kan hahhahaha yukkk cekidot....
Ahaaaa.... Sudah Berhasilll....
Dengan Berhasilnya Scrol View Ini Saya Rasa Sudah Dulu Tutorial Kali Ini, Langsung Saja Saya
Pamit Dan Salam Anak Nagari.... Minangkan Indonesia ^_^ Byeeee















































ConversionConversion EmoticonEmoticon